在编程的世界里,JavaScript以其强大的动态特性和实时交互能力,让我们能够创造出许多令人惊叹的功能,我们将一起探索一个有趣的话题:如何在特定的日期,如12月13日,使用JavaScript实现input元素的实时赋值与触发,这不仅能够帮助我们更好地理解JavaScript的实时交互能力,也能让我们感受到编程的无限魅力。
一、开篇:理解JavaScript与HTML的交互基础
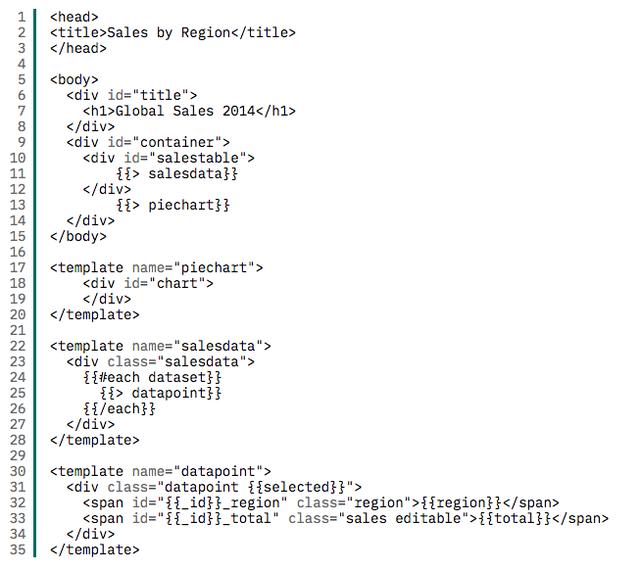
我们需要理解JavaScript是如何与HTML进行交互的,在网页开发中,HTML负责页面的结构和内容,而JavaScript则负责实现页面的动态功能和交互,我们可以通过JavaScript操作HTML元素,包括获取元素、修改元素属性、触发事件等等,这对于我们实现input元素的实时赋值与触发至关重要。
二、深入:JavaScript中的实时赋值技术
在JavaScript中,我们可以通过各种方式实现实时赋值,最常见的方式是使用赋值运算符(=)或者通过对象属性的方式给变量或元素赋值,当我们需要实时获取某个值并赋值给input元素时,我们可以使用事件监听器来监听特定的事件,如输入事件(input事件)、键盘事件(keydown、keyup事件)等,当这些事件触发时,我们可以获取到最新的值并实时赋值给input元素。
三、实践:如何在特定日期实现input元素的实时赋值与触发
假设我们的目标是在特定的日期(如12月13日)实现input元素的实时赋值与触发,我们可以通过以下步骤来实现这个目标:
步骤一:我们需要创建一个HTML的input元素,并给它添加一个唯一的ID,以便我们能够在JavaScript中轻松地获取到这个元素。
<input type="text" id="myInput">
步骤二:我们需要使用JavaScript的日期对象来判断当前的日期是否为12月13日,如果是这一天,我们就开启实时赋值与触发的功能,我们可以使用条件语句和定时器来实现这个功能。
var date = new Date(); // 获取当前日期和时间
var day = date.getDate(); // 获取当前日期(月份中的天数)
var month = date.getMonth() + 1; // 获取当前月份(注意月份是从0开始的)
if (month == 12 && day == 13) { // 如果是12月13日
// 开启实时赋值与触发的功能
var inputElement = document.getElementById('myInput'); // 获取input元素
inputElement.addEventListener('input', function(event) { // 添加输入事件监听器
// 在这里实现实时赋值的逻辑,例如获取输入框的值并处理它
var value = event.target.value; // 获取输入框的值
console.log('当前输入值为:', value); // 输出到控制台或者其他地方
// 在这里可以根据需要添加更多的逻辑处理,比如验证输入值的有效性等。
});
} else { // 如果不是这一天,可以执行其他的逻辑或者什么都不做。
// ... 其他逻辑代码 ...
}步骤三:在上面的代码中,我们添加了一个输入事件监听器来监听input元素的输入事件,当用户在输入框中输入内容时,这个事件就会触发,在事件处理函数中,我们可以获取到最新的输入值并进行处理,比如我们可以将最新的输入值输出到控制台或者其他地方,你也可以根据需求添加更多的逻辑处理,比如验证输入值的有效性等,这样我们就实现了在特定日期(如12月13日)的input元素的实时赋值与触发功能,当用户在这个特定的日期输入内容时,我们的代码会实时获取到最新的输入值并进行处理,这对于开发一些动态交互的功能非常有用,比如我们可以根据用户的输入动态地展示一些内容或者进行一些计算等,这不仅能够提高用户体验,也能够让网页更加智能和灵活,总之通过以上的步骤和代码示例我们可以实现特定日期的实时赋值与触发功能让我们更好地利用JavaScript的动态特性和实时交互能力来开发更加智能和灵活的网页应用四、拓展:探索更多可能性除了上述的例子我们还可以利用JavaScript实现更多有趣的功能比如实时监控用户输入的关键词并进行高亮显示动态生成个性化的表单根据用户的输入实时推荐相关内容等等这些功能都可以大大提高用户体验和网页的互动性让我们更好地利用JavaScript的强大功能五、总结回顾今天的文章我们一起探索了如何使用JavaScript实现input元素的实时赋值与触发特别是在特定的日期如12月13日通过理解JavaScript与HTML的交互基础以及实时赋值的技术我们能够更好地利用JavaScript的动态特性和实时交互能力来开发更加智能和灵活的网页应用希望这篇文章能够帮助你更好地理解JavaScript的实时交互能力激发你对编程的热情让我们一起继续探索编程的奇妙世界吧!以上就是我们今天的探索之旅希望你在这个过程中有所收获如果你有任何问题或者想法欢迎随时与我交流我们共同学习共同进步!
转载请注明来自河南军鑫彩钢钢结构有限公司,本文标题:《JavaScript实时赋值与输入的探索,一场精彩的旅程》
















 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...